step1:
write HTML in Web resource: like name new_buttonforcall
<html><head>
<style>
body {
margin: 0;
padding: 0;
background-color:rgb(246,248,250);
margin-top:0px;
}
.btnImg {
margin-top:0px;
border-right:#3366cc 1px solid;
border-left:#3366cc 1px solid;
border-top:#3366cc 1px solid;
border-bottom:#3366cc 1px solid;
cursor:pointer;
padding-right:5px;
padding-left:5px;
font-size:11px;
line-height:18px;
background-image:url(/_imgs/btn_button.gif);
background-repeat:repeat-x;
font-family:Tahoma;
height:20px;
overflow:hidden;
padding-top:0px;
height:25px;
}
</style>
<script>
function loadIFrameParams() {
var data = location.href.indexOf('data=');
if (data == -1) {
alert('Error: IFrame data not found!');
}
else
var dataStr = location.href.substr(data + 5);
var params = dataStr.match(/label%3d(.*)%26action%3d(.*)/);
var labelText = decodeURIComponent(params[1]);
var actionText = decodeURIComponent(params[2]);
var picText = decodeURIComponent(params[3]);
document.getElementById('btn').value = labelText;
document.getElementById('btn').onclick = function () {
parent.btnAction(actionText);
};
}
</script>
<meta charset="utf-8">
</head><body><input id="btn" class="btnImg" type="button">
<script>loadIFrameParams();</script>
</body></html>
Step 2: Go to Form where you want to create Button
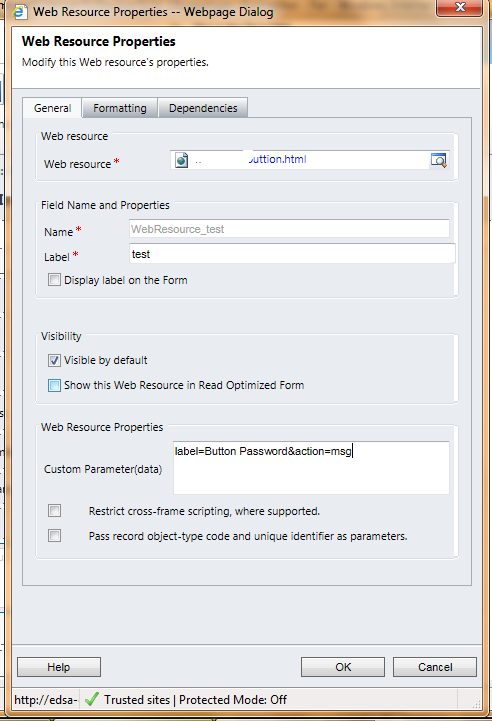
Step 3:Customize --> Insert --> Web Resource
Step 4 : Select new_buttonforcall from the lookup webresorce
Step5: Create JavaScript Library callec js_/Script/calledButton
Step 6 : only add this script in the form
Publish ...................Enjoy
write HTML in Web resource: like name new_buttonforcall
<html><head>
<style>
body {
margin: 0;
padding: 0;
background-color:rgb(246,248,250);
margin-top:0px;
}
.btnImg {
margin-top:0px;
border-right:#3366cc 1px solid;
border-left:#3366cc 1px solid;
border-top:#3366cc 1px solid;
border-bottom:#3366cc 1px solid;
cursor:pointer;
padding-right:5px;
padding-left:5px;
font-size:11px;
line-height:18px;
background-image:url(/_imgs/btn_button.gif);
background-repeat:repeat-x;
font-family:Tahoma;
height:20px;
overflow:hidden;
padding-top:0px;
height:25px;
}
</style>
<script>
function loadIFrameParams() {
var data = location.href.indexOf('data=');
if (data == -1) {
alert('Error: IFrame data not found!');
}
else
var dataStr = location.href.substr(data + 5);
var params = dataStr.match(/label%3d(.*)%26action%3d(.*)/);
var labelText = decodeURIComponent(params[1]);
var actionText = decodeURIComponent(params[2]);
var picText = decodeURIComponent(params[3]);
document.getElementById('btn').value = labelText;
document.getElementById('btn').onclick = function () {
parent.btnAction(actionText);
};
}
</script>
<meta charset="utf-8">
</head><body><input id="btn" class="btnImg" type="button">
<script>loadIFrameParams();</script>
</body></html>
Step 2: Go to Form where you want to create Button
Step 3:Customize --> Insert --> Web Resource
Step 4 : Select new_buttonforcall from the lookup webresorce
function btnAction(act) {
debugger;
switch (act) {
case "msg":
if (confirm("Sure?")) {
alert('Hello');
}
break;
default:
break;
}
}
Publish ...................Enjoy

Comments
Post a Comment